iPhone風シャッターが下りるアニメーションを作ってみる
今回制作させていただいたプロフィールビデオで、お客様から写真を撮影しているような表現のご希望を頂きました。
iPhoneで写真を撮る際のようなイメージです。
実際の完成イメージは下のような感じです。

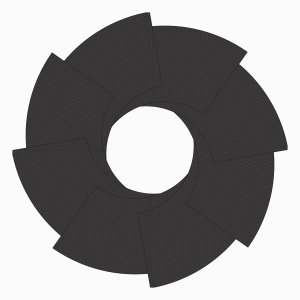
まずアドビ社のイラストレーターと言うソフトででシャッターの構造を書きました。
正確にはシャッターではなく絞りバネなのですが、シャッターのイメージということで(笑)
本当のシャッターは上下二枚の構造がほとんどですがiPhoneのカメラのイメージでは絞りばねを作って動かします。

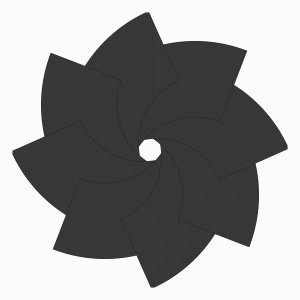
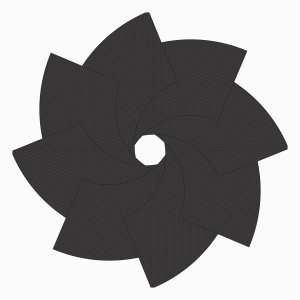
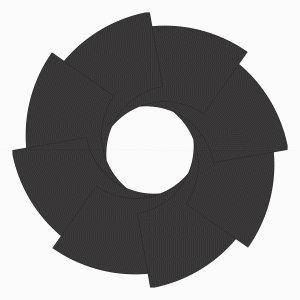
全開→やや閉じる→閉じる、の動きになります。
ビデオに使うだけのため、細かいガイドや溝などは省いて簡単に書きました。
イラストレーターで事前にすべてのばねをレイヤーに分けておきます。
8枚なら8枚レイヤーにします。
次にアドビ社のAftereffects(アフターエフェクツ)というソフトで画像を読み込み、それぞれのばねを回転させます。
このとき回転軸(アンカーポイント)は実際に支点になる部分です、上のイラストだとグラデーションの濃くなっているところです。

そこをアンカーポイントとして指定し回転キーフレームの数値を変化させます。
ちなみにキャノンレンズは8枚絞り、ニコンレンズは9枚絞りが多いです、数が多いほど真円に近くなります。
どうやって作るんですか?とのお問合せをよく頂くので動画ファイルをアップしておきます。
実際の動画ファイルは下の画像をクリックして頂くとダウンロード頂けます。

1920×1080ピクセル、29.97fps音声なし(アルファチャンネルつき)ですので対応ソフトでお使い頂くと背景が抜けます。
シャッター音などはお好みで加えてみて下さい。
無償で提供しますが著作権は放棄しておりません。
また二次配布はご遠慮いただきますようお願いします。
自己責任でご利用ください。
お役にたったらイイネ!お願いします。
2008年11月20日







コメントを残す